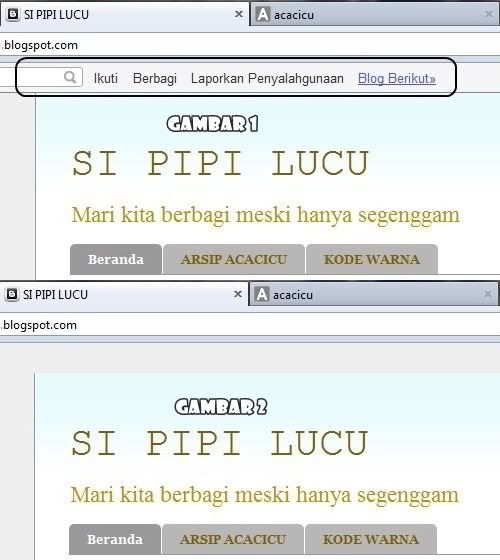
Anda masih bingung dengan navbar kelap kelip? Silahkan arahkan cursor anda ke atas (bagian navbar SIPICU), maka navbar akan segera muncul. Untuk lebih jelasnya akan saya paparkan lewat contoh gambar.
Contoh Gambar Navbar :
Jika anda tertarik untuk mempraktekkannya di blog, ikuti langkah langkah sederhana berikut ini.
1. Login ke blogger
2. Klik Rancangan
3. Klik Edit HTML
4. Cari kode body {
5. Copy kode (yang saya beri warna merah) di bawah ini dan dan paste di atas kode body {
#navbar-iframe{opacity:0.0;filter:alpha(Opacity=0)}
#navbar-iframe:hover{opacity:1.0;filter:alpha(Opacity=100, FinishedOpacity=100)}
6. Klik simpan template
7. Selesai
Selamat mencoba dan semoga bermanfaat. Salam

Tidak ada komentar:
Posting Komentar